Google PageSpeed: Optimize Images with Short Pixel


As a food blogger, my site was always super image-heavy. I use 3-4 photos per post in most instances, and they are all large.
The imagery is what made me fall in love with this business to begin with, so maintaining the quality of those images I worked so hard on is really important.
But…so is Google.
And while I loved my huge >1MB images, — my website loading times and Google — did NOT.
I now use Trellis as my theme framework, and with that, Trellis Images, an image optimization plugin included free with the framework.
It produces next generation WebP images designed to be automatically served by Trellis, and is by far the fastest, easiest, and most user friendly way to serve up images fast and light for readers, especially on mobile.
Trellis Images is only available as part of using the Trellis WordPress Framework, as they work in concert together. If you’ve yet to make the jump to Trellis, you may find this tutorial for ShortPixel helpful.
On my journey for great image compression, I went around a few corners.
My first stop was EWWW Image Optimizer. I really liked that tool, and how well it worked, but it didn’t quite make Google happy so I knew I needed something else. It is possible that this can be done with EWWW, but I didn’t dig into it before finding a recommendation in Autoptimize for Short Pixel.
I found Short Pixel very easy to use, and it not only produced great results, but my images still look great.
I find that there IS a slight noticeable different in quality between the two versions (optimized on the left/original on the right), but the speed boost it gave is well worth it, in my opinion.

Using this tool as well as Autoptimize, caching, and some magic conducted by my awesome hosts at Agathon behind the scenes, I went from having a PageSpeed Insights (PSI) score in the 20’s on both desktop and mobile to this:


Short Pixel works well for me, because it was really easy to set up, had an intuitive interface, and wasn’t super expensive. I signed up for a monthly subscription, and bought a one-time batch of credits to get through the initial optimization of every image, I’ve ever uploaded, including thumbnail versions.


To run this on your WordPress site, just download the plugin from the WordPress gallery.
Activate it, and you’ll be instructed to grab an API key. It is free, so just enter in your email and follow the prompts.

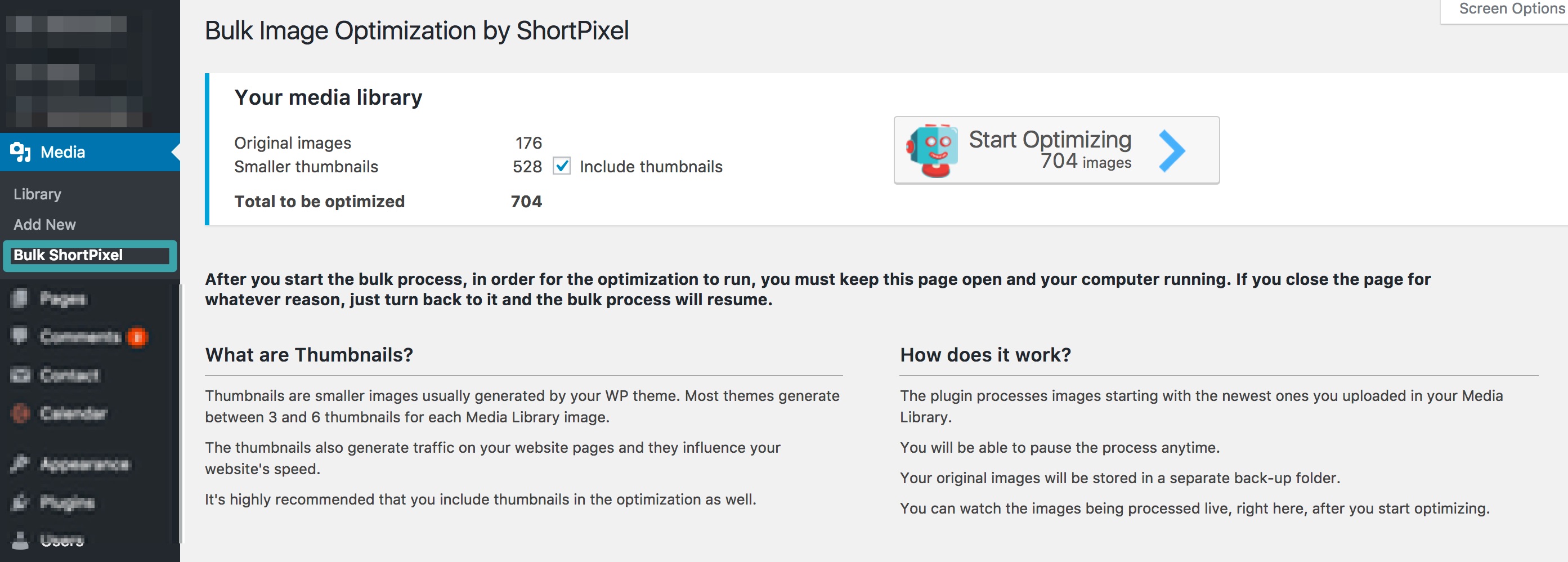
If you need more credits to optimize all of your images, log in and buy some. The process is super simple. After your purchase, check out the Media menu in WordPress and go to Bulk ShortPixel.

If you have a lot of images, like I did, this is going to take a few days. So keep that one browser window open, and carry on with your bad self in other tabs or windows. If you are anything like me, you’ll have about 50 open at any given time anyway.
I left my laptop open overnight for a few nights, and a few days, and it was done!
Going forward, there’s a setting that’ll automatically optimize any new images you upload to your site.

Combine that with caching and compression, and you’re going to be on your way to being a Page Speed Insights rockstar!
While you are waiting for ShortPixel to do its thing, make sure to check out our Ultimate Easy SEO Guide. Also, make sure when you test your site in PSI to add “?test=pagespeed” to the end of the url, without the quotes. This will make sure we’re serving lightweight placeholder ads so your score isn’t impacted by a random bad ad, and you can focus on actual site issues that can be improved and fixed.

Stay up to date with the latest from Mediavine
 Eric Hochberger
Eric Hochberger
Google recently announced that any publisher passing the new Page Experience algorithm will be considered for the top story carousels in Google News. This shift comes after years of Google …
 Eric Hochberger
Eric Hochberger
For as long as we can remember, we’ve stressed to our publishers that the key to success with Mediavine, and programmatic advertising in general, is viewability. As its name implies, …
 Eric Hochberger
Eric Hochberger
Whether it’s for SEO or monetization purposes, we always encourage publishers to update old content. We’ve discussed at length how specifically to update content to improve RPM and optimize for …